9. Обуздание форм с помощью HTML5 и CSS3
До появления HTML5 для добавления в формы таких компонентов, как панели выбора даты, замещаемый текст и ползунки диапазонов, всегда требовалось применение кода JavaScript. Кроме того, не было простого способа довести до пользователя, что именно ожидается вводить в конкретные поля ввода, например, хотим ли мы от пользователя ввода телефонных номеров, адресов электронной почты или URL-адресов. Теперь же мы можем порадоваться тому, что во многом эти задачи решаются средствами HTML5.
В этой главе ставятся две основные цели: во-первых, освоить особенности создания форм в HTML5, во-вторых, упростить разметку форм для множества устройств с применением самых последних возможностей CSS.
В этой главе вы научитесь:
• легко и просто добавлять замещаемый текст в соответствующие поля ввода формы;
• отключать при необходимости автозавершение в полях формы;
• устанавливать обязательность заполнения конкретных полей перед отправкой формы;
• указывать различные типы ввода, например электронные адреса, телефонные номера и URL-адреса;
• создавать ползунки диапазонов чисел для упрощенного выбора значений;
• помещать в форму панели выбора дат и цветовых решений;
• использовать регулярные выражения для определения в формах допустимых значений;
• создавать стилевое оформление форм с помощью Flexbox.
Формы HTML5
Полагаю, что легче всего освоить формы HTML5 путем проработки конкретного примера. Из лучших примеров дневных телепередач у меня есть в запасе один ранее припасенный сценарий. Здесь нужно сделать небольшое введение.
Есть два обстоятельства: во-первых, я люблю кино, во-вторых, у меня всегда собственное мнение о том, какой фильм хороший, а какой — нет.
Каждый год, когда объявляют номинантов на премию «Оскар», я не могу избавиться от ощущения, что одобрение академии получают совсем не те фильмы. Поэтому мы начнем с формы HTML5, позволяющей киноманам выразить свое недовольство постоянным выдвижением недостойных фильмов в номинацию на эту премию.
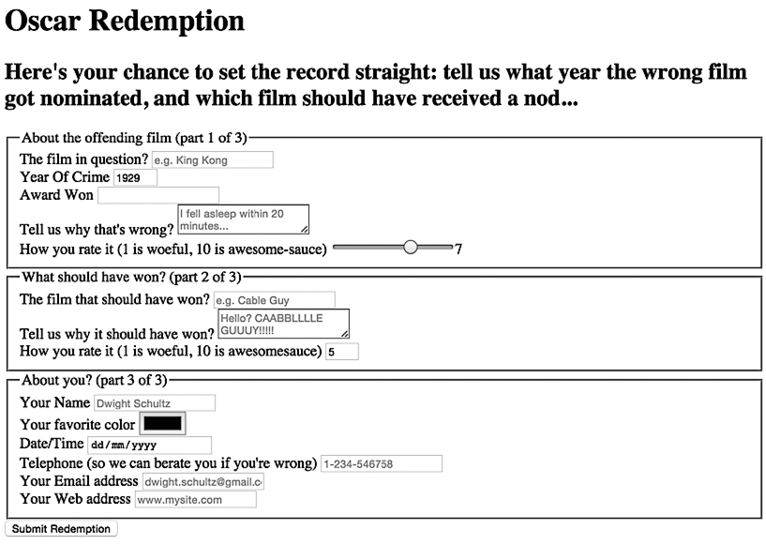
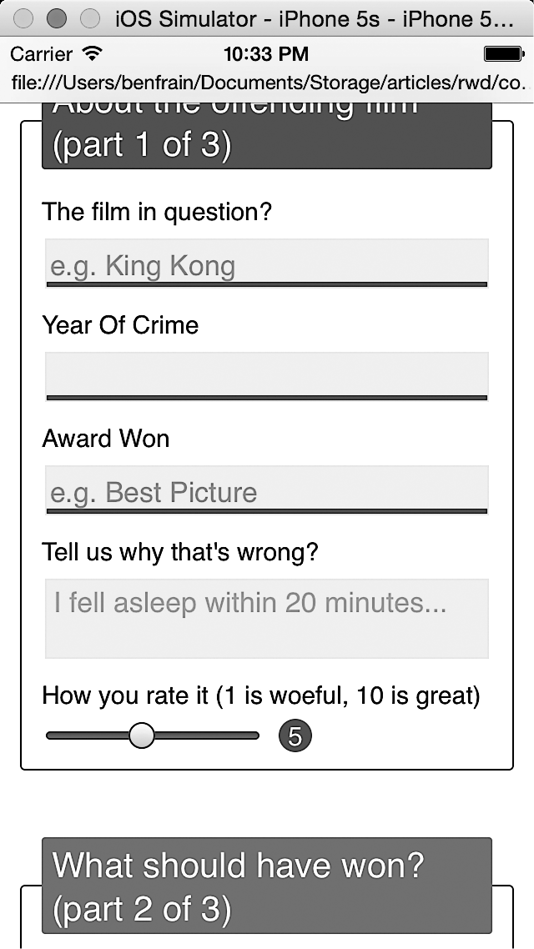
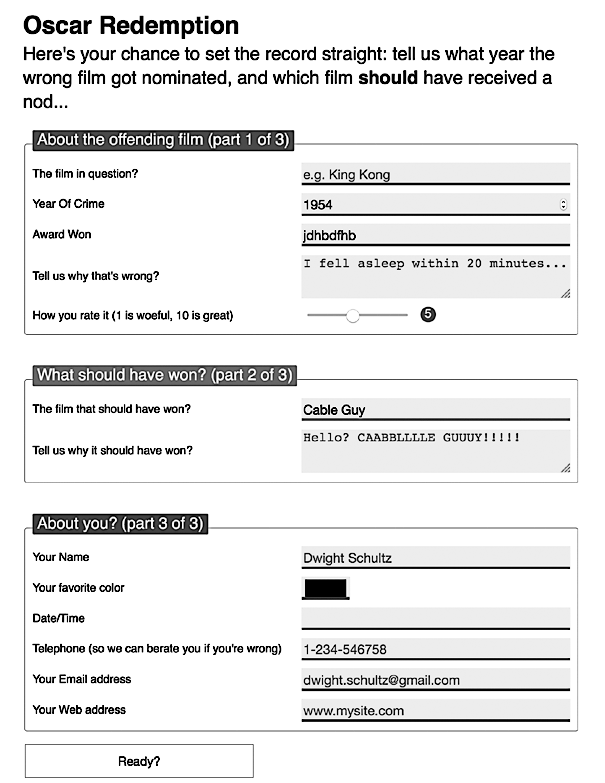
Форма состоит из нескольких элементов fieldset, в которые мы включим основные типы ввода и атрибуты формы HTML5. Кроме стандартных полей ввода формы и областей ввода текста, у нас будут поле ввода чисел с возможностью прокрутки их последовательности, ползунок диапазона и замещаемый текст для многих полей.
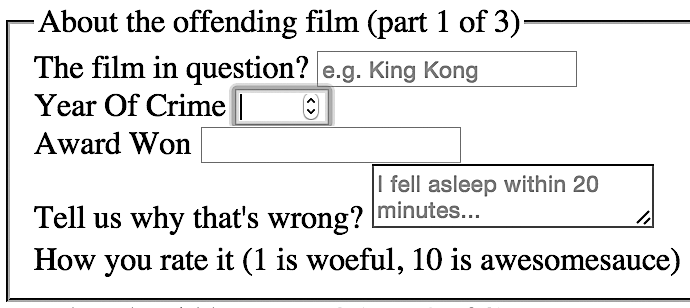
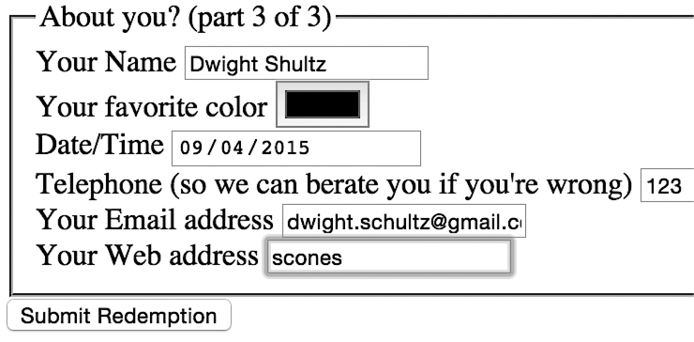
Вот как эта форма выглядит в браузере Chrome без примененных к ней стилей.

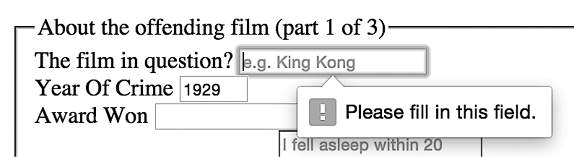
Если установить фокус на первое поле и приступить к вводу текста, замещаемый текст исчезнет. Если убрать фокус и оставить поле нетронутым, ее раз щелкнув за пределами поля ввода, замещаемый текст останется в поле. Если отправить данные формы, не вводя вообще ничего, произойдет следующее.

Самое интересное, что все эти элементы пользовательского интерфейса, включая вышеупомянутые ползунок, замещаемый текст и поле с прокруткой чисел, а также функция проверки допустимости введенных данных реализуются самим браузером с применением HTML5 и без участия кода JavaScript. Пока что функция проверки правильности заполнения формы не имеет всесторонней поддержки со стороны браузеров, но вскоре этот недостаток будет устранен. Прежде всего разберемся со всеми новыми свойствами HTML5, имеющими отношение к формам и предоставляющими все эти возможности. Как только мы поймем всю механику, можно будет перейти к приданию форме стилевого оформления.
Основные сведения о компонентах формы HTML5
В нашей форме HTML5 содержится множество улучшений, поэтому разберемся со всем этим по порядку. У нас имеются три раздела формы, каждый из которых заключен в набор полей fieldset с соответствующей легендой legend:
<fieldset>
<legend>About the offending film (part 1 of 3)</legend>
<div>
<label for="film">The film in question?</label>
<input id="film" name="film" type="text" placeholder="e.g. King Kong" required>
</div>
В предыдущем фрагменте кода можно увидеть, что каждый элемент ввода формы также заключен в контейнер div с надписью, связанной с каждым полем ввода (при желании элемент ввода тоже можно заключить в элемент надписи). Пока что все как всегда. Но внутри этого первого элемента ввода нам уже встречается самая первая особенность формы, создаваемой с помощью HTML5. После обычных атрибутов ID, name и type появился атрибут placeholder.
placeholder
Атрибут placeholder имеет следующий вид:
placeholder="e.g. King Kong"
Текст-заместитель в полях формы стал общепринятым требованием, и создатели HTML5 решили, что он должен стать стандартным свойством HTML. Просто включите атрибут placeholder в поле ввода, и его значение будет по умолчанию показываться в поле до тех пор, пока в него не начнется ввод данных. Если данные в поле не введены, а фокус переведен в другое место, текст-заместитель останется в поле.
Придание стиля тексту-заместителю. Придать стиль тексту атрибута placeholder можно с помощью псевдоселектора :placeholder-shown. Следует иметь в виду, что этот селектор претерпел множество переработок, поэтому, чтобы задействовать его альтернативные варианты для уже реализованных версий, воспользуйтесь инструментальным средством, добавляющим префиксы производителей:
input:placeholder-shown {
color: #333;
}
В предыдущем фрагменте кода следующей особенностью формы HTML5 после атрибута placeholder выступает атрибут required.
required
Атрибут required имеет следующий вид:
required
Добавление булева атрибута (это означает, что вы либо включаете этот атрибут, либо нет) required в элемент ввода в тех браузерах, которые поддерживают HTML5, показывает, что значение в поле ввода является обязательным. Если форма будет отправлена без заполненного поля, в котором должна содержаться обязательная информация, на экран будет выведено предупредительное сообщение. Каким именно будет выводимое на экран сообщение (как по текстовому содержанию, так и по оформлению), зависит как от применяемого браузера, так и от типа незаполненного поля ввода.
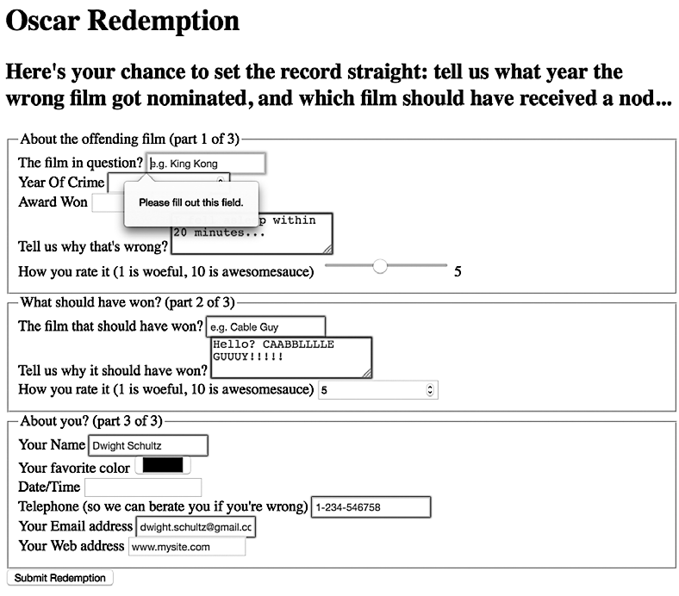
Мы уже видели, как выглядит сообщение, касающееся обязательного для заполнения поля, в браузере Chrome. А следующая копия экрана показывает, как такое же сообщение выглядит в браузере Firefox.

Чтобы гарантировать ввод данных, значение required можно использовать совместно с полями для ввода многих типов данных. Исключениями являются элементы ввода range, color, button и скрытые поля ввода, поскольку они практически всегда должны иметь значение по умолчанию.
autofocus
HTML5-атрибут autofocus позволяет иметь в форме поле, готовое к пользовательскому вводу, на которое уже установлен фокус. Следующий код является примером поля ввода, заключенного в контейнер div с добавленным в конце атрибутом autofocus:
<div>
<label for="search">Search the site...</label>
<input id="search" name="search" type="search" placeholder="Wyatt Earp"
autofocus>
</div>
При использовании этого атрибута нужно проявлять осмотрительность. Если атрибут autofocus добавлен сразу к нескольким полям, браузеры могут прореагировать на это по-разному. Например, если autofocus добавлен к нескольким полям, то при загрузке страницы в Safari фокус получит последнее из полей с автофокусом. А вот в Firefox и Chrome все получится наоборот и фокус получит первое из таких полей.
Стоит также принять в расчет то, что для быстрого прохождения по содержимому веб-страницы после ее загрузки некоторые пользователи используют клавишу пробела. На странице с формой, у которой установлен автофокус, такой возможности не будет, вместо этого символ пробела будет добавлен в то поле ввода, у которого будет фокус. Нетрудно догадаться, что ничего, кроме раздражения, это у пользователей не вызовет.
При использовании атрибута autofocus нужно убедиться в том, что он используется в форме только один раз и вы представляете себе последствия его применения для тех, кто пользуется клавишей пробела для прокрутки страницы.
autocomplete
По умолчанию большинство браузеров помогают пользователю вводить данные с применением функции автозавершения значений в полях формы там, где это возможно. Хотя пользователь сам может отключить или включить эту функцию в браузере, теперь мы также можем показать браузеру, что не желаем применения функции автозавершения для формы или поля. Это пригодится не только при вводе важных данных (например, номеров банковских счетов), но и при желании обратить внимание пользователя и заставить его ввести что-либо вручную. Например, во многих заполняемых мною формах там, где требовался номер телефона, я вводил вымышленный номер. Я знал, что так поступаю не я один (вы ведь тоже так делали?), но путем установки в соответствующем поле ввода значения off для атрибута autocomplete я могу гарантировать, что пользователи не введут фиктивный номер, часть которого за них введет функция автозавершения. В следующем примере кода показано поле с атрибутом autocomplete, установленным в off:
<div>
<label for="tel">Telephone (so we can berate you if you're wrong)</label>
<input id="tel" name="tel" type="tel" placeholder="1-234-5 46758"
autocomplete="off" required>
</div>
Автозавершение можно отключить также для всей формы (но не для набора полей), воспользовавшись в объявлении формы атрибутом autocomplete:
<form id="redemption" method="post" autocomplete="off">
Атрибут list и связанный с ним элемент datalist
Атрибут list и связанный с ним элемент datalist позволяют ряду вариантов выбора быть представленными пользователю сразу же, как только он начнет вводить значение в поле. В следующем примере кода атрибут list используется вместе со связанным с ним элементом datalist, и все это заключено в контейнер div:
<div>
<label for="awardWon">Award Won</label>
<input id="awardWon" name="awardWon" type="text" list="awards">
<datalist id="awards">
<select>
<option value="Best Picture"></option>
<option value="Best Director"></option>
<option value="Best Adapted Screenplay"></option>
<option value="Best Original Screenplay"></option>
</select>
</datalist>
</div>
Значение, указываемое для атрибута list (в данном случае это awards), является ссылкой на идентификатор элемента datalist. Таким способом datalist привязывается к полю ввода. Хотя здесь варианты заключены в элемент <select>, в его использовании нет особой необходимости, но он помогает при применении полифиллов для тех браузеров, у которых это свойство не реализовано.
 примечание
примечание
Как ни удивительно, но к середине 2015 года элемент datalist все еще не поддерживался естественным образом в iOS, Safari и Android 4.4 и более ранних версиях (см. сайт /).
Спецификацию по datalist можно найти по адресу .
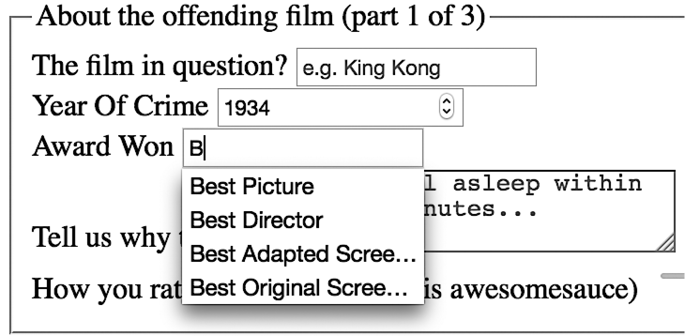
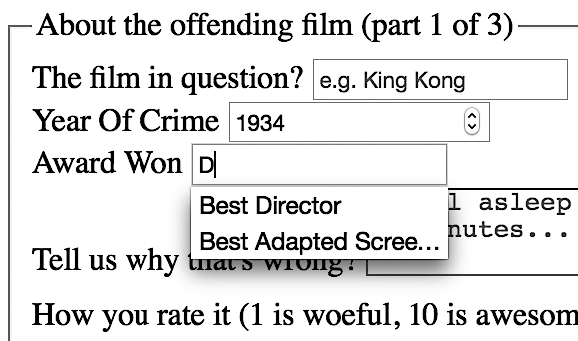
Хотя это поле ввода ничем не отличается от обычного поля, предназначенного для ввода текста, при наборе в нем данных под ним появляется окно выбора (в тех браузерах, где это свойство поддерживается) с наиболее подходящими результатами из перечня, указанного в datalist. Работа атрибута list (в браузере Firefox) показана в следующей копии экрана.
В данном примере, поскольку буква «B» присутствует во всех вариантах, перечисленных в datalist, пользователю для выбора показываются все варианты.

Но если набрать вместо этого букву «D», то будут выведены только те варианты, которые могут подойти.

Атрибут list и элемент datalist не мешают пользователю ввести в поле какой-нибудь другой текст, но они предоставляют еще один полезный способ добавления общих функциональных возможностей и улучшения условий работы пользователя, применяя для этого исключительно разметку HTML5.
Типы вводимой информации, определяемые в HTML5
В HTML5 добавлен ряд дополнительных типов вводимой информации, что, кроме всего прочего, позволяет нам наложить ограничения на данные, вводимые пользователями, не прибегая при этом к применению внешнего кода JavaScript. Удобнее всего в этих новых типах то, что браузеры, изначально их не поддерживающие, превращают соответствующие поля в обычные текстовые поля ввода. Кроме того, доступны отличные полифиллы, на которые мы также вскоре обратим внимание, выводящие старые браузеры на уровень их современных собратьев. А пока посмотрим на новые типы вводимой информации, определяемые в HTML5, и разберемся с предоставляемыми ими преимуществами.
Установить для поля ввода тип данных email можно следующим образом:
type="email"
Поддерживающие это свойство браузеры будут ожидать пользовательского ввода, соответствующего синтаксису электронного адреса. В следующем примере кода объявление type="email" используется вместе с атрибутами required и placeholder:
<div>
<label for="email">Your Email address</label>
<input id="email" name="email" type="email"
" required>
</div>
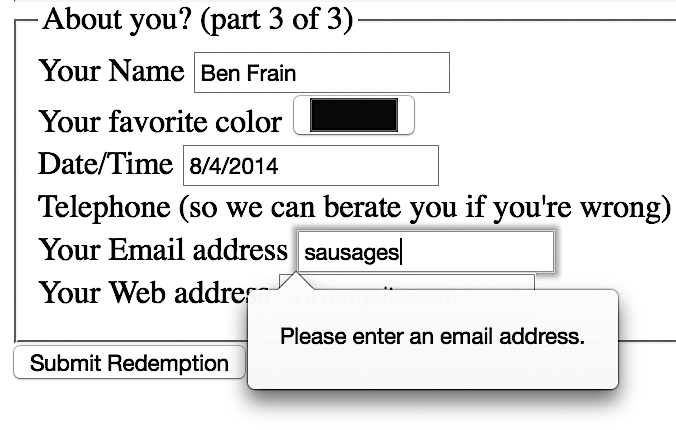
При связке с атрибутом required отправка несоответствующих данных вызовет появление предупреждающего сообщения.

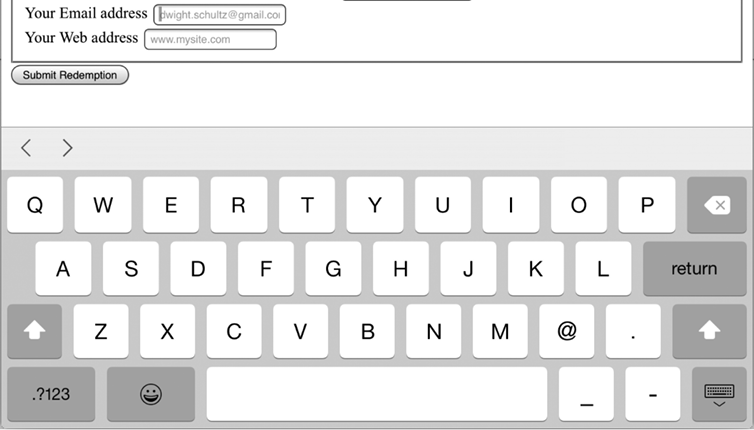
Кроме того, многие устройства с сенсорным экраном (например, Android, iPhone и т. д.) на основе данного типа вводимой информации изменяют экран ввода. В следующей копии экрана показано, как экран с настройкой ввода type="email" выглядит на iPad. Обратите внимание на то, что для упрощения ввода адреса электронной почты на программную клавиатуру был добавлен символ @.

number
Установить для поля ввода тип данных number можно следующим образом:
type="number"
Браузеры, поддерживающие это свойство, ожидают ввода числа. А браузеры, поддерживающие поле ввода чисел с возможностью прокрутки их последовательности, предоставляют еще и это средство выбора. Речь идет о небольшом фрагменте пользовательского интерфейса, позволяющем пользователям для изменения вводимого значения просто нажимать клавиши со стрелками на клавиатуре или щелкать указателем мыши на стрелках вверх и вниз. Рассмотрим пример кода:
<div>
<label for="yearOfCrime">Year Of Crime</label>
<input id="yearOfCrime" name="yearOfCrime" type="number"
min="1929" max="2015" required>
</div>
А на следующей копии экрана показано, как это выглядит в поддерживающем данное свойство браузере Chrome.
Существуют разные варианты реакции браузеров на оставшиеся пустыми поля для числовых значений. К примеру, Chrome и Firefox ничего не делают, пока форма не отправлена, а при попытке ее отправки выводят предупреждающее сообщение о незаполненном поле. А Safari вообще ничего не делает и позволяет отправить форму. Internet Explorer 11 просто оставляет поле пустым, как только оно теряет фокус.

Диапазоны min и max
В предыдущем примере кода можно было заметить, что мы также установили диапазон допустимых минимальных и максимальных значений, использовав для этого код, похожий на следующий:
type="number" min="1929" max="2015"
Числа, выходящие за границы этого диапазона, должны проходить специальную обработку.
Сведения о том, что существует разная реализация диапазонов min и max в браузерах, вас уже вряд ли удивят. Например, Internet Explorer 11, Chrome и Firefox выдают предупреждения, а Safari не выдает.
Изменение шагов приращения
Вы можете изменить шаг приращения (степень детализации) элементов управления с прокручиваемыми числовыми значениями, воспользовавшись атрибутом step. Например, прокрутку с шагом десять единиц можно получить благодаря следующему объявлению:
<input type="number" step="10">
url
Настроить поле ввода на ожидание URL-адреса можно следующим образом:
type="url"
Нетрудно догадаться, что тип вводимых данных url предназначен для ввода значений URL-адресов. Он похож на типы вводимых данных tel и email и приводит к настройке на поведение, практически аналогичное поведению стандартного поля ввода текста. Но некоторые браузеры добавляют к предупреждающему сообщению специальную информацию, предоставляемую в случае отправки некорректных значений. В следующий пример кода включен также атрибут placeholder:
<div>
<label for="web">Your Web address</label>
<input id="web" name="web" type="url" placeholder="">
</div>
На показанной далее копии экрана можно увидеть, что произойдет при некорректном заполнении поля URL-адреса и попытке отправки формы в Chrome.

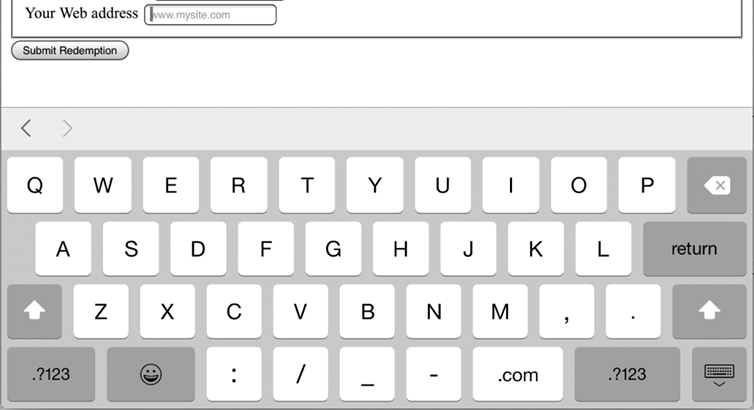
Здесь так же, как и при объявлении type="email", устройства с сенсорным экраном зачастую вносят изменения в экран ввода на основе данного типа вводимых данных. На следующей копии экрана показано, как выглядит экран ввода устройства iPad при объявлении type="url".

Заметили клавишу .com? Поскольку был использован тип вводимых данных URL, такие клавиши предоставляются устройством, чтобы было проще выполнить ввод URL-адреса (если на устройствах под управлением iOS нужен сайт в домене, отличном от .com, можно нажать и удерживать клавишу до появления нескольких других популярных доменов верхнего уровня).
tel
Настроить поле ввода на ожидание телефонного номера можно следующим образом:
type="tel"
А вот как выглядит более сложный пример:
<div>
<label for="tel">Telephone (so we can berate you if you're wrong)</label>
<input id="tel" name="tel" type="tel" placeholder="1-234-5 46758"
autocomplete="off" required>
</div>
Хотя числовой формат ожидается во многих браузерах, даже самые современные и востребованные из них, такие как Internet Explorer 11, Chrome и Firefox, ведут себя так, как будто это поле ввода текста. Когда введено неверное значение, они не выдают соответствующее предупреждающее сообщение ни при потере полем фокуса, ни при отправке данных формы.
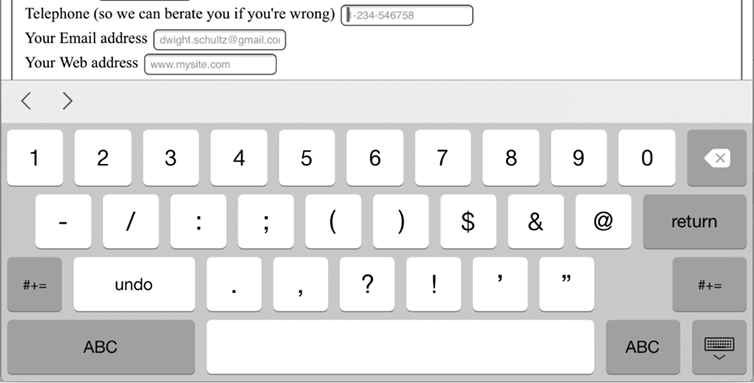
Но есть и хорошие новости: так же, как и в случае с типами вводимых данных email и url, устройства с сенсорными экранами заботливо подстраиваются под эту разновидность ввода, изменяя экран, чтобы проще было выполнить текущую задачу. Вот как выглядит экран ввода телефонного номера при доступе с iPad под управлением iOS 8.2.

Обратили внимание на отсутствие букв в области клавиатуры? Это позволяет пользователям вводить значение в нужном формате намного быстрее.
 Подсказка
Подсказка
Если используемый по умолчанию синий цвет телефонных номеров в iOS Safari при вводе данных типа tel вас раздражает, можно его изменить, воспользовавшись следующим селектором: a[href^=tel] { color: inherit; }.
search
Настроить поле ввода под тип данных search можно следующим образом:
type="search"
Поля с этим типом ведут себя так же, как стандартные поля ввода текста. Рассмотрим следующий пример:
<div>
<label for="search">Search the site...</label>
<input id="search" name="search" type="search" placeholder= "Wyatt Earp">
</div>
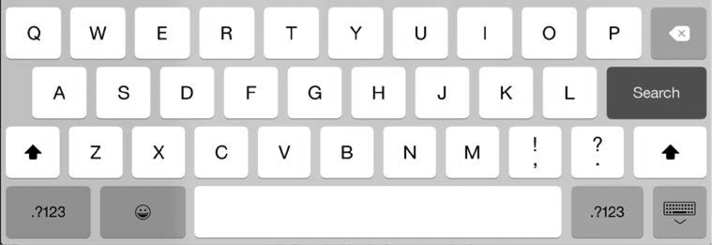
Но программные клавиатуры, которые имеются на мобильных устройствах, зачастую предоставляют более подходящий набор клавиш. Вот как выглядит клавиатура iOS 8.2, появляющаяся при получении фокуса полем с типом вводимых данных search.

pattern
Поле ввода можно настроить на ожидание ввода конкретного шаблона:
pattern=""
Атрибут pattern позволяет с использованием регулярного выражения указать синтаксис данных, разрешенных для ввода в данном поле.
 сведения о регулярных выражениях
сведения о регулярных выражениях
Если вы еще не сталкивались с регулярными выражениями, я рекомендую начать их изучение со статьи, находящейся по адресу .
Регулярные выражения используются во многих языках программирования в качестве средства выявления соответствия возможным строкам. Хотя поначалу их формат отпугивает, они обладают невероятными эффективностью и гибкостью. Например, можно создать регулярное выражение для проверки соответствия формату пароля или выбора конкретного стиля схемы наименования CSS-класса. В качестве вспомогательного средства создания собственного шаблона регулярного выражения и получения визуального представления о том, как он работает, я рекомендую для начала воспользоваться запускаемым в браузере средством /.
Рассмотрим следующий пример кода:
<div>
<label for="name">Your Name (first and last)</label>
<input id="name" name="name" pattern="([a-zA-Z]{3,30}\s*)+[a-zA- Z]
{3,30}" placeholder="Dwight Schultz" required>
</div>
Работая над книгой, я приблизительно 458 секунд вел поиск в Интернете, чтобы найти регулярное выражение, которому бы соответствовал синтаксис имени и фамилии. Путем ввода регулярного выражения в атрибут pattern поддерживающим его браузерам предписывалось ожидать ввода в поле тех данных, у которых имеется соответствующий синтаксис. Затем в сочетании с атрибутом required неверно введенные данные получали в поддерживающих браузерах последующую трактовку. В данном случае я пытался отправить форму, не предоставляя фамилию.
И опять браузеры работают по-разному. Internet Explorer 11 требует, чтобы в поле вносились корректные данные, а Safari, Firefox и Chrome ничего не делают — ведут себя так, как будто имеют дело со стандартным вводом текста.
color
Хотите настроить поле ввода на прием значения цвета в шестнадцатеричном формате? Можете воспользоваться следующим кодом:
type="color"
Тип ввода color инициирует в поддерживающих его браузерах (на данный момент это Chrome и Firefox) появление панели выбора цвета, позволяя пользователям выбирать значения цвета в виде шестнадцатеричного числа. Рассмотрим в качестве примера следующий код:
<div>
<label for="color">Your favorite color</label>
<input id="color" name="color" type="color">
</div>
Ввод даты и времени
Новые типы вводимых данных date и time задумывались с целью дать пользователям единое представление о выборе значений дат и времени. Если вам когда-либо приходилось покупать на сайте билеты на какое-нибудь мероприятие, то, скорее всего, вы уже пользовались панелью выбора даты того или иного вида. Почти всегда эта функциональная возможность обеспечивалось средствами JavaScript (обычно с использованием библиотеки jQuery UI), но есть надежда, что данное необходимое всем средство станет доступным и при использовании простой разметки HTML5.
date
Рассмотрим в качестве примера следующий код:
<input id="date" type="date" name="date">
Как и в случае с вводом данных типа color, чисто браузерная поддержка этого типа развита пока еще слишком слабо. Изначально большинство браузеров работают с такими полями как с обычными, предназначенными для ввода текста. Эта функциональная возможность реализована только в двух современных браузерах: Chrome и Opera. И это неудивительно, поскольку оба они используют один и тот же движок (так называемый Blink, если вам интересно).

Существует множество типов вводимых данных, имеющих отношение к дате и времени. И вот их краткий обзор.
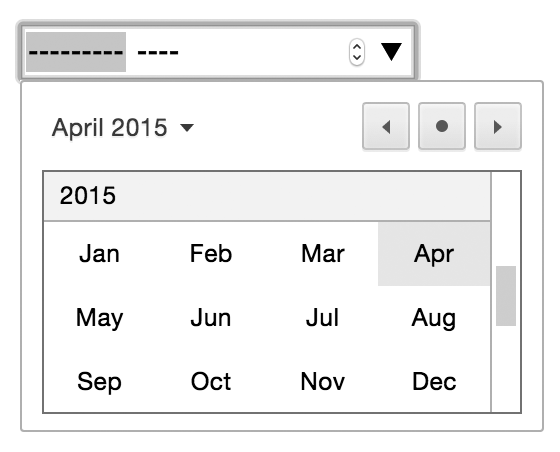
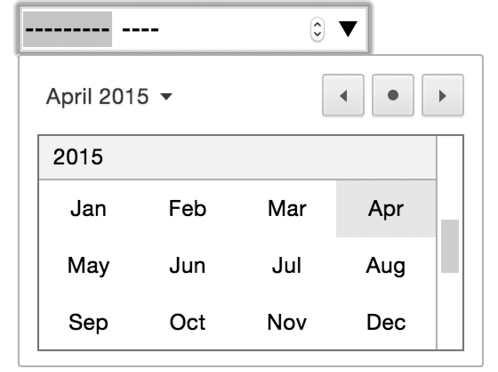
month
Рассмотрим в качестве примера следующий код:
<input id="month" type="month" name="month">
Интерфейс позволяет пользователю выбрать какой-нибудь месяц и предоставляет ввод в виде года и месяца, например 2012-06. Как это выглядит на экране браузера, показано на следующей копии экрана.

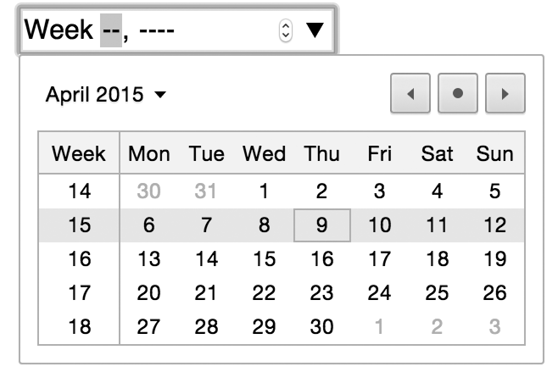
week
Рассмотрим в качестве примера следующий код:
<input id="week" type="week" name="week">
При использовании типа вводимых данных week панель позволяет пользователю выбрать какую-нибудь неделю года и предоставляет ввод в формате 2012-W47.
На следующей копии экрана показано, как это выглядит в окне браузера.

time
Рассмотрим в качестве примера следующий код:
<input id="time" type="time" name="time">
Тип вводимых данных time позволяет вводить в поле значение в 24-часовом формате, например 23:50.
Поле появляется в поддерживающих браузерах с элементами прокрутки, но допускает присутствие только подходящих для времени данных.
range
Указание типа вводимой информации range приводит к созданию элемента интерфейса под названием «ползунок». Рассмотрим пример:
<input type="range" min="1" max="10" value="5">
Здесь показано, как этот элемент выглядит в окне браузера Firefox.

По умолчанию устанавливается диапазон от 0 до 100. Но, указывая в нашем примере величины min и max, мы ограничили выбираемые числа, задав диапазон от 1 до 10.
Одна из существенных проблем, замеченных мною при указании типа вводимого значения range, заключается в том, что при перемещении ползунка пользователь не видит текущего значения. Хотя ползунок предназначен только для произвольного выбора чисел, я часто испытывал желание увидеть текущее значение в процессе изменения положения ползунка. Пока способов сделать это средствами HTML5 не существует. Но при крайней необходимости отображения текущего значения при перемещении ползунка этого нетрудно добиться с помощью несложного фрагмента кода JavaScript. Внесем в код предыдущего примера следующие изменения:
<input id="howYouRateIt" name="howYouRateIt" type="range" min="1"
max="10" value="5" onchange="showValue(this.value)"><span
id="range">5</span>
К коду были добавлены два фрагмента: атрибут onchange и элемент span, имеющий идентификатор range. Теперь добавим следующий небольшой фрагмент кода JavaScript:
<script>
function showValue(newValue)
{
document.getElementById("range").innerHTML=newValue;
}
</script>
Все это позволяет получить текущее значение ползунка и показать его в элементе с идентификатором range (в нашем теге span). Затем для изменения внешнего вида значения можно воспользоваться каким угодно кодом CSS.
В HTML5 есть и другие функциональные возможности, имеющие отношение к формам. Их полную спецификацию можно найти по адресу .
Как воспользоваться полифиллами для тех браузеров, которые не поддерживают новые свойства
Все разговоры о формах в HTML5, конечно, весьма интересны. Но, похоже, есть два обстоятельства, ставящие под серьезные сомнения нашу возможность ими воспользоваться: несоответствие, наблюдаемое в способах реализации свойств разными браузерами, и проблемы работы создаваемых конструкций в тех браузерах, которые вообще не поддерживают те или иные новые свойства.
Если есть необходимость поддержки некоторых из этих свойств в тех браузерах, в которых они не реализованы, обратите внимание на библиотеку Webshims Lib, которую можно загрузить по адресу /. Эта библиотека полифиллов, написанная Александром Фаркашем (Alexander Farkas), может загружать полифиллы форм, заставляя тем самым браузеры, не поддерживающие соответствующие основные свойства форм HTML5, успешно справляться с решаемыми с их помощью задачами.
 применяя полифиллы, проявляйте осмотрительность
применяя полифиллы, проявляйте осмотрительность
При каждом применении полифилльного сценария не забудьте правильно оценить обстановку. Несмотря на свою несомненную пользу, эти сценарии утяжеляют ваш проект. К примеру, для работы Webshims также требуется применение библиотеки jQuery, а там, если вы раньше не работали с jQuery, следует иметь в виду наличие дополнительных зависимостей. Так что связываться с полифиллами без острой необходимости я бы не советовал.
Библиотека Webshims хороша тем, что она добавляет только нужные полифиллы. Если форма просматривается в браузере, имеющем встроенную поддержку соответствующих свойств HTML5, то добавляется совсем мало кода. Более старые браузеры, хотя для них и требуется загрузка большего объема кода (поскольку они изначально обладают меньшей функциональностью), получают возможность обеспечить пользователям сходное восприятие, но уже с соответствующими функциональными возможностями, реализованными с помощью JavaScript.
Но выгоду от применения данной технологии получают не только устаревшие браузеры. Как мы уже видели, полная реализация свойств HTML5 для работы с формами имеется далеко не у всех современных браузеров. Применение на странице библиотеки Webshims закрывает и эти бреши. К примеру, Safari не выдает никаких предупреждающих сообщений, когда форма HTML5 отправляется с пустыми обязательными полями. Пользователь не получает извещения о характере возникшей проблемы, что вряд ли можно назвать идеальным решением. А при добавлении на страницу библиотеки Webshims уведомление делается по ранее рассмотренному сценарию.
А в Firefox отсутствует возможность прокрутки чисел при указании атрибута type="number", но библиотека Webshims силами jQuery обеспечивает весьма удобный альтернативный вариант. Короче говоря, Webshims является весьма эффективным средством, поэтому, если установить этот небольшой, но довольно приятный пакет и привязать к нему свою конструкцию, можно будет заняться написанием форм со всеми нововведениями HTML5, спокойно осознавая тот факт, что при пользовании формой все увидят то, что им нужно (за исключением тех двоих, которые используют IE6 с выключенным JavaScript, но вы знаете, кем они на самом деле являются, и их не следует брать в расчет!).
Загрузите сначала библиотеку Webshims () и извлеките из нее нужный пакет функций. Теперь скопируйте содержимое папки js-webshim в соответствующий раздел своей веб-страницы. Чтобы ничего не усложнять, для данного примера я скопировал его в корневой каталог сайта.
Теперь добавьте в раздел своей страницы следующий код:
<script src="js/jquery-2.1.3.min.js"></script>
<script src="js-webshim/minified/polyfiller.js"></script>
<script>
// запрос нужных свойств:
webshim.polyfill('forms');
</script>
Изучим этот код по разделам. Сначала в нем делается ссылка на локальную копию библиотеки jQuery (последнюю версию которой можно получить по адресу ) и на сценарий Webshim:
<script src="js/jquery-2.1.3.min.js"></script>
<script src="js-webshim/minified/polyfiller.js"></script>
А потом сценарию указывается на необходимость загрузки всех нужных полифиллов:
<script>
// запрос нужных свойств:
webshim.polyfill('forms');
</script>
Вот и все, что нужно было сделать. Теперь отсутствующие функциональные возможности автоматически добавятся за счет загрузки соответствующего полифилла. Превосходно!
Придание формам HTML5 стилевого оформления с помощью CSS3
Теперь, после того как наши формы приобрели полный набор функциональных возможностей для работы в любых браузерах, появилась потребность в повышении их привлекательности при работе с окнами просмотра различных размеров. Я, конечно, не считаю себя великим дизайнером, но все же думаю, что с применением ряда технологий, изученных в предыдущих главах, нам удастся повысить эстетическую привлекательность нашей формы.
Код формы со стилевым оформлением можно увидеть в файле каталога example_09-02, и не забудьте: если у вас еще нет кода примеров, его можно получить по адресу .
В данный пример я включил также две версии таблицы стилей: styles.css — версию, включающую префиксы производителей (добавленные с помощью Autoprefixer), и styles-unprefixed.css — версию с чистым кодом CSS. При желании разобраться в том, что к чему применяется, легче работать с последней версией.
Вот как форма выглядит в небольшом по размеру окне просмотра с применением ряда основных стилевых настроек.

А вот как она выглядит в более крупном окне просмотра.

Если посмотреть на код CSS, то в нем можно заметить множество технологических приемов, рассмотренных в предыдущих главах. Например, Flexbox (глава 3) был использован для создания гибких элементов с равномерным шагом, а преобразования и переходы (глава 8) — для увеличения размеров полей ввода, получающих фокус, и вертикального переворота кнопки вопроса о готовности и отправки формы (ready/submit) при получении ею фокуса. Блочные тени и градиенты (глава 6) использовались для выделения различных областей формы. Медиазапросы (глава 2) применялись для переключения Flexbox-направления для различных размеров окон просмотра, а селекторы CSS Level 3 (глава 5) — для выбора по признакам несоответствия селекторам.
Мы не станем здесь еще раз вдаваться в подробности данных технологий. Лучше сконцентрируемся на двух моментах: во-первых, как визуально обозначить поля, требующие обязательного заполнения (и в качестве дополнения к этому как обозначить наличие в них введенного значения), и во-вторых, как создать эффект заливки, когда поле получает пользовательский фокус.
Обозначение полей, требующих обязательного заполнения
Обязательные для заполнения поля можно обозначить для пользователя с помощью только кода CSS, например:
input:required {
/* стили */
}
Используя этот селектор, к обязательным для заполнения полям можно добавить границу, или контур, или фоновое изображение. Фантазировать здесь можно бесконечно! Можно также использовать конкретный селектор для нацеливания на поле ввода, обязательное для заполнения, только при получении им фокуса, например:
input:focus:required {
/* стили */
}
Но таким образом стили будут применяться к самому полю ввода. А что, если понадобится изменить стили в отношении связанного с ним элемента label? Я решил, что буду помечать поля, обязательные для заполнения, небольшой звездочкой сбоку от надписи. Но тут возникает проблема. Дело в том, что, если элемент получает некое состояние (под которым я подразумеваю hover, focus, active, checked и т. д.), CSS позволяет применять изменения к его дочерним элементам, к самому этому элементу или к непосредственно примыкающему к нему и последующим одноуровневым родственным элементам. В следующих примерах используется состояние :hover, но такой вариант, несомненно, вызовет проблемы на устройствах с сенсорным экраном:
.item:hover .item-child {}
При использовании предыдущего селектора стили применяются к item-child при прохождении над ним указателя мыши:
.item:hover ~ .item-general-sibling {}
А при использовании показанного ранее селектора при прохождении указателя стили применяются к элементу item-general-sibling, если он находится на том же DOM-уровне, что и сам элемент, и следует за ним:
.item:hover + .item-adjacent-sibling {}
Благодаря предыдущему коду, когда указатель будет находиться над элементом, стили будут применяться к элементу item-adjacent-sibling, если по отношению к исходному элементу тот является примыкающим одноуровневым родственным элементом, следующим непосредственно за ним в DOM-модели.
Итак, вернемся к нашему вопросу. Если имеется форма с надписями и полями, где надпись расположена выше поля ввода, чтобы дать нам требуемую основу разметки, то мы попадаем в тупик:
<div class="form-Input_Wrapper">
<label for="film">The film in question?</label>
<input id="film" name="film" type="text" placeholder="e.g. King
Kong" required/>
</div>
В этой ситуации использование одного лишь кода не позволяет изменить стиль надписи, расположенной над полем ввода, каким бы оно ни было — обязательным для заполнения или нет (поскольку оно следует в разметке после надписи). Мы можем изменить порядок следования этих двух элементов в разметке, но тогда придется смириться с надписью, расположенной под полем ввода.
И все же Flexbox предоставляет нам возможность без особого труда наглядно поменять элементы местами (если вы еще не прочитали, как это делается, обратитесь к материалам главы 3). При этом можно воспользоваться следующей разметкой:
<div class="form-Input_Wrapper">
<input id="film" name="film" type="text" placeholder="e.g. King
Kong" required/>
<label for="film">The film in question?</label>
</div>
а затем просто применить к родительскому элементу объявление flex-direction: row-reverse или flex-direction: column-reverse. Такие объявления меняют визуальный порядок следования дочерних элементов на обратный, позволяя получить эстетически более привлекательное размещение надписи над полем (при меньших по размеру окнах просмотра) или слева от поля ввода (при более крупных окнах просмотра). Теперь мы можем заняться фактическим обеспечением обозначений полям, подлежащим обязательному заполнению, и их выделением при получении фокуса.
Благодаря пересмотренной разметке теперь это можно сделать с применением селектора непосредственно примыкающего одноуровневого элемента:
input:required + label:after { }
Этот селектор в конечном итоге предписывает применять правило к каждой надписи, которая следует за полем ввода, имеющим атрибут required. А вот как выглядит код CSS для данного раздела:
input:required + label:after {
content: "*";
font-size: 2.1em;
position: relative;
top: 6px;
display: inline-flex;
margin-left: .2ch;
transition: color, 1s;
}
input:required:invalid + label:after {
color: red;
}
input:required:valid + label:after {
color: green;
}
Затем, если фокус устанавливается на поле ввода, обязательное для заполнения, и в него вводится соответствующее значение, звездочка меняет цвет на зеленый. Мелочь, а приятно.
 примечание
примечание
Наряду с уже рассмотренными существуют и другие селекторы, как уже реализованные, так и задекларированные. Для получения самого актуального перечня этих селекторов изучите последнюю редакторскую правку Selectors Level 4 Specification, которая находится по адресу /.
Создание эффекта заливки фона
В главе 6 мы научились выполнять линейные и радиальные градиенты для использования в качестве фоновых изображений, но, к сожалению, переход между двумя фоновыми изображениями невозможен (что вполне резонно, поскольку браузер, по сути, растрирует объявление в изображение). И тем не менее мы можем обеспечивать переходы между значениями сопутствующих свойств, таких как background-position и background-size. Мы воспользуемся этим обстоятельством для создания эффекта заливки в момент получения фокуса полем ввода или областью ввода текста.
К полю ввода добавляются следующие свойства и значения:
input:not([type="range"]),
textarea {
min-height: 30px;
padding: 2px;
font-size: 17px;
border: 1px solid #ebebeb;
outline: none;
transition: transform .4s, box-shadow .4s, background-position .2s;
background: radial-gradient(400px circle, #fff 99%, transparent 99%), #f1f1f1;
background-position: -400px 90px, 00;
background-repeat: no-repeat, no-repeat;
border-radius: 0;
position: relative;
}
input:not([type="range"]):focus,
textarea:focus {
background-position: 0 0, 0 0;
}
В первом правиле генерируется сплошной белый радиальный градиент, имеющий позицию за пределами видимости. Расположенный за ним фоновый цвет (шестнадцатеричное значение, указанное после radial-gradient) не имеет смещения, поэтому предоставляет исходный цвет. Когда поле ввода получает фокус, фоновая позиция radial-gradient устанавливается обратно на исходные значения, и поскольку происходит возвращение к установке background-image, создается красивый переход между двумя настройками фона. Результатом станет заливка поля другим цветом при получении фокуса.
 примечание
примечание
При придании стилевого оформления частям исходного пользовательского интерфейса у разных браузеров находятся собственные селекторы и возможности. Для удобства работы с множеством конкретных селекторов Аврелий Уэнделкен (Aurelius Wendelken) собрал их во внушительный перечень. Я сделал для себя копию этого перечня (или ответвление в терминологии управления Git-версиями), которую можно найти по адресу .
Резюме
В данной главе были изучены способы применения новых HTML5-атрибутов для работы с формами. Они позволяют нам сделать формы более удобными, а собираемые с их помощью данные — лучше соответствующими конкретным требованиям. Кроме того, при необходимости мы можем поддерживать эту новую разметку в актуальном состоянии с помощью сценариев-полифиллов, написанных на JavaScript, чтобы давать пользователям единое представление о свойствах форм независимо от возможностей применяемых пользователями браузеров.
Мы приблизились к финишу путешествия по адаптивным конструкциям на основе HTML5 и CSS3. Хотя за то время, которое мы провели вместе, был охвачен большой объем материала, я прекрасно понимаю, что поделиться информацией на все случаи жизни просто невозможно. Поэтому в последней главе хотел бы взглянуть на подходы к адаптивному веб-дизайну на более высоком уровне и постараться рассказать о накопленном опыте, чтобы направить в нужное русло ваш первый или последующий проект разработки адаптивной конструкции.

