Раздел 1. Сайт
Свою книгу я решил начать с практических советов по созданию сайта, так как в 21 веке именно с сайта начинается продвижение 99,9 % товаров, услуг и компаний. На самом деле теме раздела можно посвятить отдельную книгу, но мы поговорим о продающих сайтах, потому что нас интересуют именно продажи, а не информационные странички в интернете. Бытует мнение, что люди привыкают к продающим страницам и относятся к ним с недоверием, но на самом деле, это не так, ибо потенциальный покупатель имеет возможность получить всю необходимую информацию в одном месте и принять решение о покупке в течение 3–5 минут.
Статистика конверсий говорит, что идеальным вариантом продающей страницы является landing page (посадочная страница), количество продаж которых колеблются от 1 % до 15 %, а иногда данный показатель достигает и 30 %-35 % от общего количества посетителей на сайте, в зависимости от качества сайта, тематики и востребованности товара.
Посадочная страница – это такой вид одностраничных сайтов, которые содержат всю необходимую информацию об услуге или товаре и их целью является получение лида – контактов потенциального клиента.
Процесс создания сайта
Ничто не берется из ниоткуда, и сайт в том числе. Иногда процесс создания web-ресурса становится творческим, а иногда совсем наоборот, но всегда технология остается одна:
1. Дизайн.
2. Верстка.
3. Интеграция c системой управления.
В народе думают, что программисты – это такие универсальные солдаты, которые и Windows переустановят, и программу напишут, и сайт сделают. В действительности это не так и качественный сайт не может создать один специалист, поэтому давайте остановимся подробнее на каждом шаге разработки.
Веб-дизайн – это графическое оформление сайта, которое создается никем иным, как веб-дизайнером. Дизайн представляет собой картинку, которая требует дальнейшего вмешательства последующих специалистов для ее преобразования в готовый сайт. Поэтому после создания и отрисовки дизайна мы переходим к следующему шагу технологии.
Верстка дизайна – процесс формирования веб-страницы, которая будет определять отображения текста и графики на сайте в различных браузерах. Внимание! Если сайт состоит из 2-х и более страниц, верстать необходимо каждую страницу отдельно, но, как правило, верстка 2-й и последующих страниц дешевле за счет повторяющихся элементов в дизайне, таких как меню и тому подобное. Если же Вы понимаете, что рано или поздно появится необходимость вносить коррективы в текст сайта, заменять картинки, добавлять новые страницы, то во избежание дополнительного привлечения специалистов и расходов, желательно интегрировать верстку на систему управления.
Интеграция на систему управления – финальный этап в процессе создания сайта. После выполнения данного пункта абсолютно любой человек, имеющий азы пользования такой программы, как Microsoft Word сможет с легкостью вносить изменения в наполнение сайта.
Где найти нужных специалистов и как написать правильное техническое задание, я напишу в другом разделе, а пока давайте поговорим подробнее о блоках, которые подталкивают людей к выполнению выгодных Вам действий.
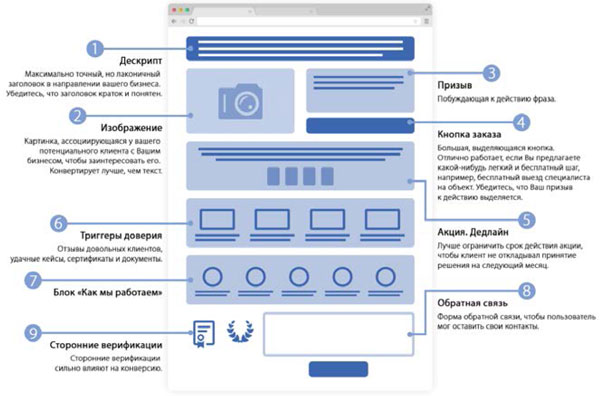
Схема успешной продающей страницы:
1. Дескрипт – максимально точный, но лаконичный заголовок в направлении вашего бизнеса. Убедитесь, что заголовок краток и понятен.
2. Тематическое изображение или видео – картинка, ассоциирующаяся у вашего потенциального клиента с Вашим бизнесом, чтобы заинтересовать его. Конвертирует лучше, чем текст.
3. Продающий текст – грамотный, уникальный текст. Расскажите про важные детали Вашего продукта.
4. Призыв (кнопка заказа) – побуждающая к действию фраза. Большая, выделяющаяся кнопка. Отлично работает, если Вы предлагаете какой-нибудь легкий и бесплатный шаг, например, бесплатный выезд специалиста на объект. Убедитесь, что Ваш призыв к действию выделяется.
5. Акция. Дедлайн – лучше ограничить срок действия акции, чтобы клиент не откладывал принятия решения на следующий месяц.
6. Триггеры доверия:
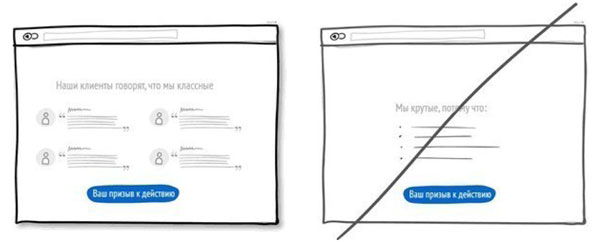
· отзывы довольных клиентов – прекрасный вариант улучшить конверсию – показать, что другие люди думают про вашу компанию;
· удачные кейсы;
· сертификаты и документы;
· преимущества – выделяйте преимущества вашей продукции в четкие термины.
7. Как мы работаем – последовательные иконки о вашей схеме работы.
8. Форма обратной связи, чтобы пользователь мог оставить свои контакты.
9. Сторонние верификации сильно влияют на конверсию.

На что стоит обратить внимание?
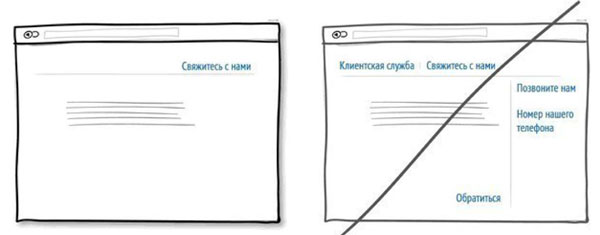
1. Простота поиска номера вашего телефона и контактной информации
2. Обычное расположение номеров телефонов – правый верхний угол сайта. Рядом с ними можно разместить и ссылку со схемой проезда. В подвале сайта дублируются контактные данные.
3. Наличие обратной связи
4. Проверьте работоспособность таких сервисов как: модули общения с онлайн-консультантами или электронной почтой.
5. Градация основных товаров и преимущественности.
6. Нужно использовать отдельные блоки для преимуществ и основных товаров. Пользователи должны знать чем вы отличаетесь от конкурентов.
7. Пройтись по сайту маршрутами пользователей.
8. Достаточно ли полная информация, нет ли лишнего, что может отвлекать от главного. Пройдите процедуру регистрации и оформления заявки, если предполагается этот функционал.
9. Присутствуют ли цены на услуги и товары?
10. Если пользователь выбирает продукты по цене, то он будет искать сайты, на которых присутствует эта информация.
11. Проверьте фотографии.
12. Проверьте качество фотографий. Не экономьте на фотосессии продукции, это очень хорошо отразится на представлении о продукции.
13. Проверьте работу навигации сайта
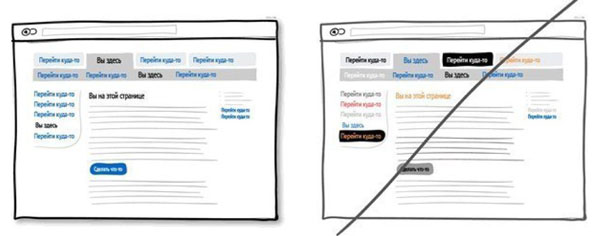
14. Соблюдена ли иерархичность меню, ясно ли пользователю в каком из разделов он сейчас. Не старайтесь использовать более трех уровней меню.
15. Новостной блок на сайте
16. Если на сайте предполагается раздел «Новости», нужно следить за актуальностью. В обратном случае, создастся впечатление, что представленная компания уже закрыта.
17. Флеш-анимация
18. Нужно критично оценивать долю необходимости анимации на сайте. Летающими бабочками или бегающими грузовичками вряд ли можно проиллюстрировать преимущества компании.
19. Если вы самостоятельно проведете это тестирование по предложенным пунктам, то, возможно, вы сможете сделать для себя множество открытий и будете знать как нужно действовать, чтобы улучшить продающие качества своего сайта.
Не допускайте типичные ошибки при создании landing page:
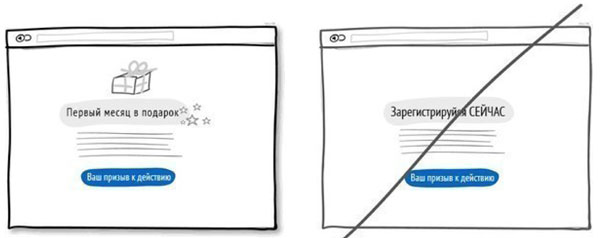
1. Мотивируйте. Объясните и продемонстрируйте выгоды клиента, призывая его к действию.

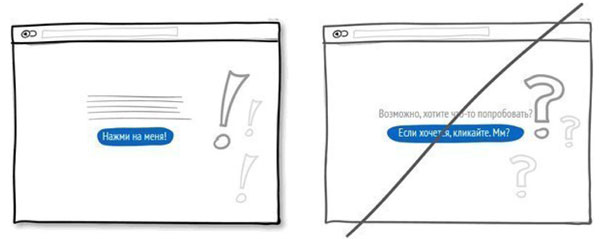
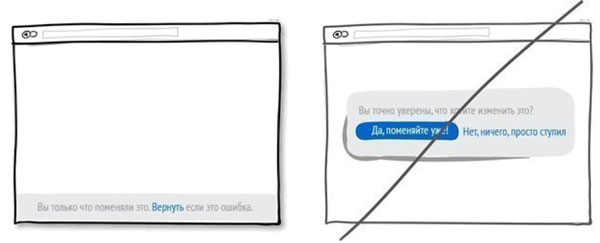
2. Не задавайте лишних вопросов и не давайте информацию, когда клиент уже готов совершить действие.

3. Ограничьте список потенциальных покупателей, создайте чувство дефицита.

4. Не напрягайте людей.

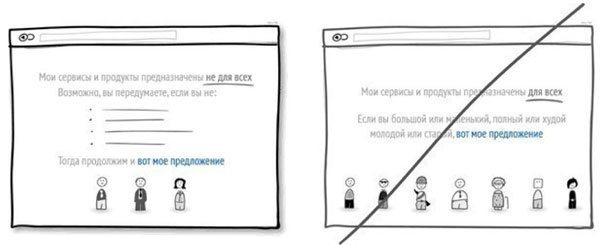
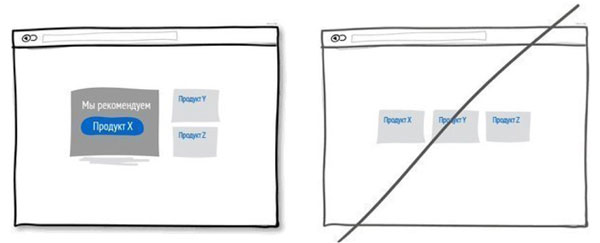
5. Помогите человеку определиться, выделите конкретный продукт.

6. Оформите страницу в одном цвете.

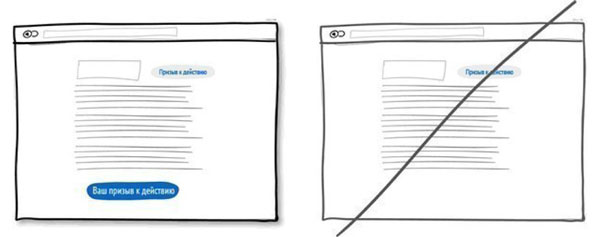
7. Продублируйте призыв к действию в конце страницы.

8. Не расхваливайте себя, дайте возможность сделать это независимым людям.

9. Не перегружайте людей.

Как выбрать цветовую гамму сайта?
Маркетологи давно доказали, что цвет имеет непосредственное влияние на принятия решение. Для того, что бы подобрать цвет сайта, давайте подробнее рассмотрим 6 самых популярных цветов: фиолетовый, зеленый, синий, оранжевый, желтый и красный.
Фиолетовый – часто используется в продуктах, предназначенных для красоты и омоложения. Используется, чтобы утешить, либо успокоить. Представляет креативность, богатое воображение, мудрость бренда.
Особенности: демонстрирует царственность, богатство, успех, мудрость. Многие цари носили фиолетовые одежды.
Компании: Yahoo, T-Mobile, Taco Bell, Syfy, Hallmark, Wonka.
Зеленый – используется для расслабления. Ассоциируется с богатством. Говорят, что зеленый M amp;M's содержит сексуальный подтекст. Этот цвет долгое время был символом плодородия. Был предпочтительным цветом свадебного платья в 15 веке.
Особенности: символизирует здоровье и спокойствие. Символизирует финансовое благополучие. Обозначает природу. Снимает депрессию. Работающие в зеленой среде люди реже страдают заболеваниями жилудка. Зеленый используется в очках ночного видения, т. к. человеческий глаз наиболее чувствителен к нему и способен различить большую часть его оттенков. Олицетворяет развитие и рост.
Компании: Androis, Land Rover, Excel, X-box, Starbucks coffe.
Синий – часто используется в корпоративном бизнесе из-за продуктивности и достаточной нейтральности. Создает чувство безопасности и доверия бренду.
Особенности: ассоциируется с водой и миром. В большей степени предпочитают мужчины. Ассоциируется со спокойствием и безмятежностью. Сдерживает аппетит. Считается холодным цветом. Воспринимается как постоянство в жизни человека (как небо, океан). Повышает производительность. Наиболее часто используется в офисах.
Компании: Facebook, Twitter, Oreo, Skype, Word, Oral-B.
Оранжевый – выражает агрессию. Олицетворяет призыв к действию: Купить, Продать, Подписаться. Ориентирован на импульсивных покупателей. Бренд представляется доброжелательным, веселым, уверенным.
Особенности: отражает волнение, энтузиазм. Демонстрирует тепло. Предупреждает быть осторожным.
Компании: Firefox, Fanta, Crush, Harley-Davidson, Hooter, Starz.
Желтый – представляет оптимизм и молодость. Используется для привлечения внимания любителей «поглазеть на витрины». Демонстрирует ясность.
Особенности: увеличивает жизнерадостность и теплоту. Вызывает усталость, оказывает нагрузку на глаза. Вызывает плаксивость у детей. Стимулирует умственные и психические процессы. Стимулирует нервную систему. Стимулирует общение.
Компании: Nikon, National geographic, Shell, DHL.
Красный – увеличивает частоту сердечных сокращений. Используется в ресторанах, чтобы стимулировать аппетит. Создает ощущение срочности, часто используется на распродажах. Используется для импульсивных покупателей.
Особенности: вызывает сильные эмоции. Стимулирует аппетит. Увеличивает страсть и интенсивность. Красные розы символизируют любовь.
Компании: Lego, Heinz, YouTube, CocaCola, Adobe.
Ознакомившись с особенностями каждого цвета и поняв целевые задачи сайта, Вы с легкостью определитесь с цветовой гаммой.
Назад: План
Дальше: Раздел 2. Заголовки

