Структура сайта
Структура нужна для того, чтобы были порядок и простота понимания. Когда мы что-нибудь не понимаем, это говорит о недостаточно продуманной структуре.
Если, попадая на сайт, вы не можете понять, что к чему, и сетуете, что «без ста грамм не разобраться», то тому «умельцу», который занимался созданием структуры сайта, следует в срочном порядке пересмотреть свои способности – он наверняка их переоценивает.
Самое интересное, что от структуры сайта зависит не только впечатление, которое ресурс произведет на пользователя, но и то, насколько верно поисковая система сумеет понять содержание ресурса и проиндексировать его.
Если структура, говоря простым языком, дурацкая, то поисковик не поднимет такой сайт в выдаче. Ибо качественный сайт, претендующий на место в топе, должен иметь упорядоченную и понятную структуру, а не запутанную и невнятную. Грамотно структурированный сайт имеет намного больше шансов подняться в выдаче, раскрутиться и вырваться в топ.
Грамотная структура сайта – одно из условий его продвижения. А поскольку выход сайта в топ – ключевая идея данной книги, то выясним, какой же в идеале должна быть структура интернет-ресурса.
Структура сайта должна быть упорядоченной. Что имеется в виду? Все очень просто: уровни вложенности должны быть упорядоченными по содержанию. Плюс к этому структура должна быть такой же, как у сайтов-конкурентов, находящихся в топе. Как говорится, все гениальное просто.
ИЕРАРХИЧЕСКАЯ СТРУКТУРА
После клика, ведущего на сайт, взору посетителя должна открыться главная страница. После второго клика он должен увидеть разделы или рубрики. А если человек сделает третий клик, то ему должны раскрыться подразделы, статьи, заметки, соответствующие тому разделу, в котором они находятся.
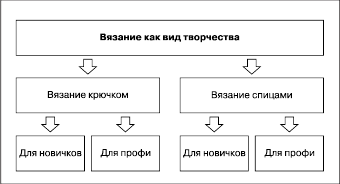
Непонятно? Тогда просим вас обратить внимание на схему: мы рассматриваем сайт, обучающий вязанию. На первой – главной – странице рассказывается о вязании в общих чертах – что это за вид творчества, когда впервые появился, почему благотворно влияет на нервную систему и т. д. Первая страница именуется первым вложением.
После того как пользователь сделает второй клик, он попадет в один из разделов: это может быть вязание крючком либо вязание спицами (эти разделы называются вторым вложением, потому как их можно увидеть после второго клика).
И наконец, третий клик: в третьем вложении пользователь увидит уроки для новичков или для профи (разумеется, в зависимости от того, куда он кликнет).

ПРАВИЛО ТРЕХ КЛИКОВ
Оптимальным считается вариант трех кликов – желательно, чтобы пользователь добрался до нужного ему раздела за три клика. Допускаются и четыре клика (как в линейном варианте, представленном в нашем примере). А вот пять и более кликов – нежелательный вариант. Дело в том, что тогда пользователь может не найти нужную информацию, посчитать ресурс путаным и уйти.
Только представьте посетителя, который в раздражении щелкает кнопкой мыши, пытаясь докопаться до истины, и бормочет: «Ну где же? Снова не то… Ничего не понятно!» В конце концов пользователю надоедает открывать страницы одну за другой, на которых «все не то и не то», и он, вынеся окончательный вердикт «Непонятно», нажмет на крестик.
Как в том анекдоте.– Можно с вами познакомиться?– Со мной не стоит знакомиться.– Почему?– Мне с вами будет скучно, а вам со мной – непонятно.– Почему?– Потому что мне уже скучно, а вам уже непонятно.
Для того чтобы пользователю не стало «непонятно», нужно структурировать сайт грамотно. Иначе посетитель не найдет нужной информации (заметьте, что хуже от этого станет не только ему, но и владельцу сайта, ведь он так и не донесет до гостя информацию, что «его очки рэйбэн самые рэйбэнистые»).
Назад: Ссылочное ранжирование
Дальше: Перелинковка сайта

